How to Design the 404 Error Page to Keep Users on Your E-commerce Website
A 404 error page is common in an e-commerce website. Blame it on an aging product inventory, an old marketing campaign, a renovated website, broken links, a new CMS etc. You’ve probably already deleted most of them, but it’s possible to miss a few. So it becomes inevitable that a user may land on a dead link occasionally.
While a 404 page may look like an innocent mistake, it can kill all your hard work. It is a major inconvenience that a user would want to avoid. So it’s highly likely that a visitor will hit the back button and exit your website once they land on a 404 page. This results in lost sales.
No doubt, it’s a priority to get those pages removed from your website. But being an e-commerce site, it’s not always possible to get rid of all of them. Because there are going to be multiple outdated products, hundreds of old campaigns, and numerous expired backlinks. But you don’t need to worry. There’s always a solution.
There’s an old joke that goes like this: If life gives you lemons, make lemonade. It’s quite the same with the 404 page. All you need to do is turn it into a business opportunity! Let’s find out how.
Set up a Static 404 Page
More the number of backlinks and products on your site, more common will be 404 page. Why? Because the campaigns will expire, the products will change and some pages will be removed. But people will continue trying to reach them using the expired backlinks.
So, the next plan of action is automatically finding these backlinks and removing/correcting them. Simultaneously, try to find out the traffic you’ve been getting through these links. How? Google Analytics does not help much in that unless you create a static 404 page and track it separately.
Why am I asking you to track the traffic to the 404 page? Because it will give you an insight into the type of incoming traffic, their behavior, their source etc. This will help you make an informed decision about how to convert them.
Explain the Problem
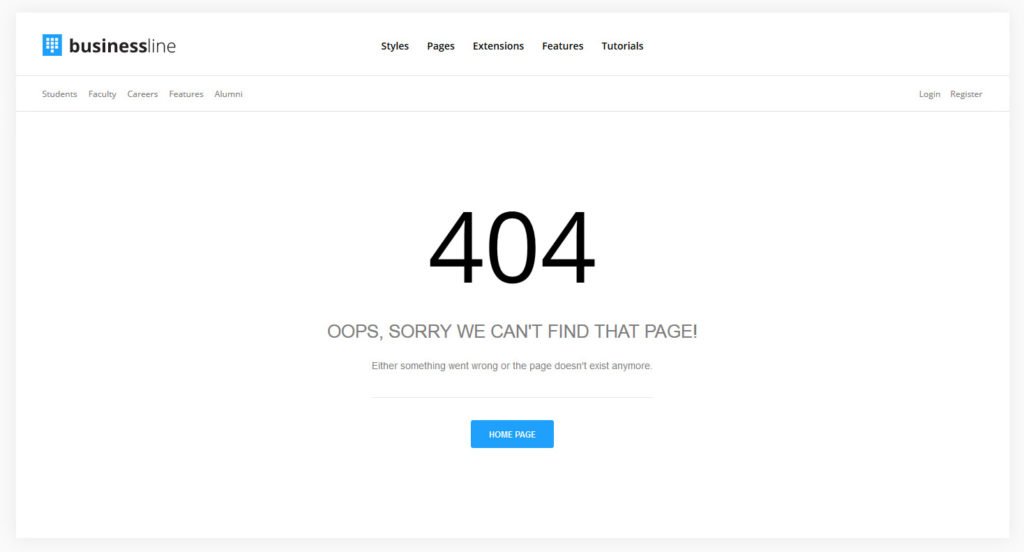
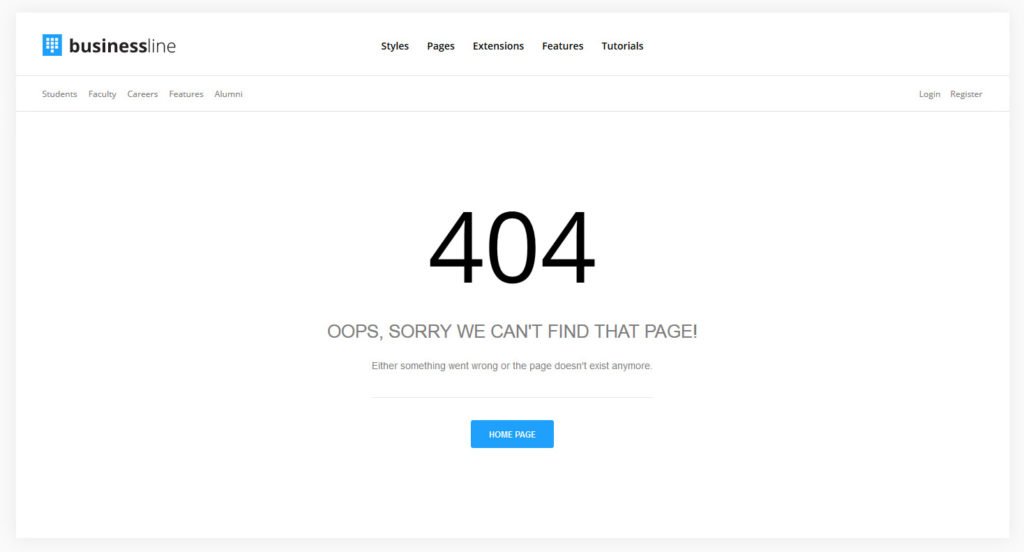
As soon as a user comes face to face with an unexpected 404 page on your site, you need to tell them why that happened. There can be various reasons for a user landing on a 404 page. Some of them we’ve already discussed above. Others can be a mistyped page name, minor spelling errors in URL text etc. Always use plain and simple language while stating the problem and don’t forget to apologize.


(Image Source: http://uniontelecom.af/index.php/about-us/24-pages/58-404-error)
Provide a Solution
Damage control starts with providing a solution. So now that you have apologized to the visitor for the inconvenience and stated the reason, it’s time to help them out with a solution.
You can encourage users to correct the spelling and try again. Or, suggest that they use the correct URL. Keep the following options easy to spot on the page:
- A link back to the Home page of your website
- A search bar to help them navigate to any page on your website
- An option to report the issue by mentioning a contact number/Email ID
- Social media buttons
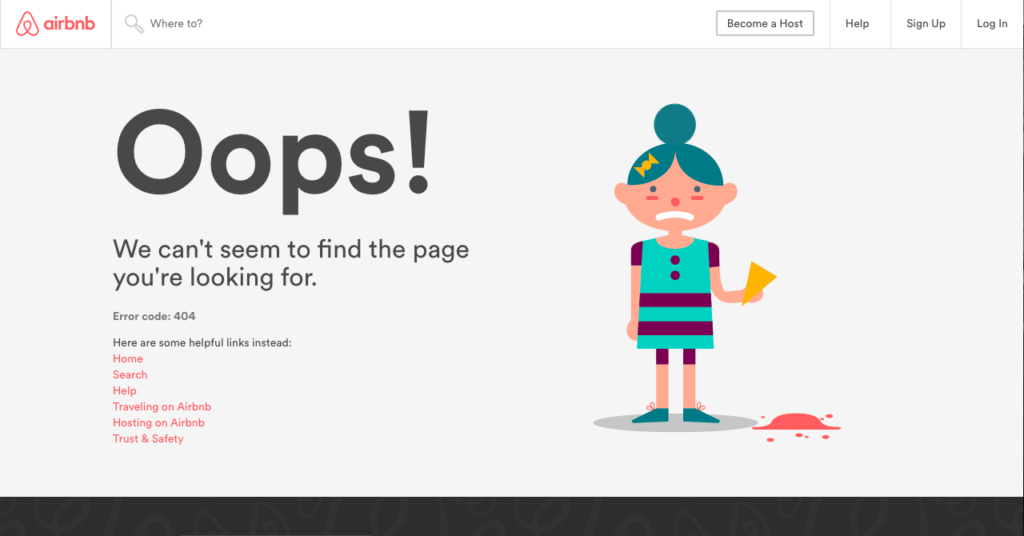
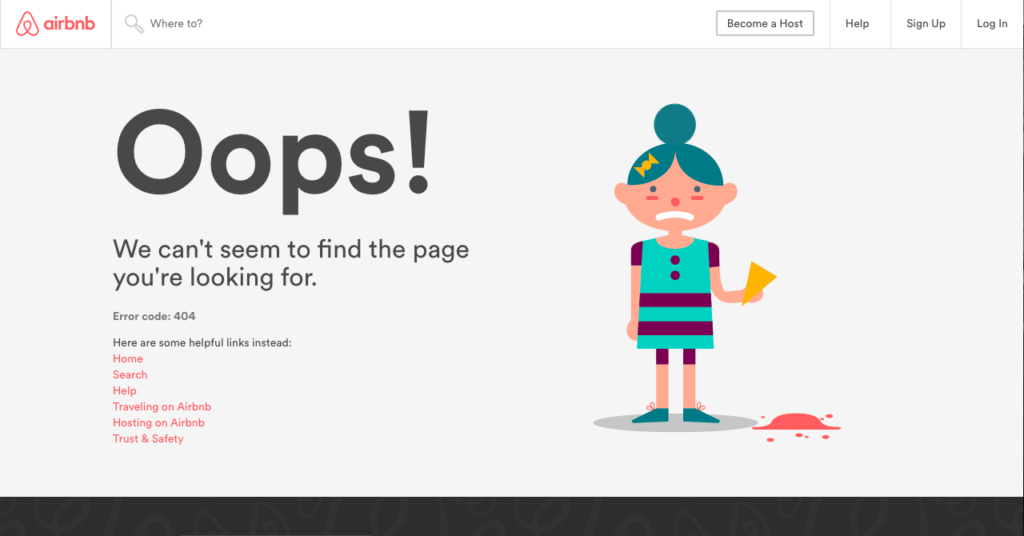
These options are important because they can help put the user on the right track. Check how AIrbnb does it.


(Image Source: https://www.sweor.com/post/custom404page)
Retain the Theme of Your Website
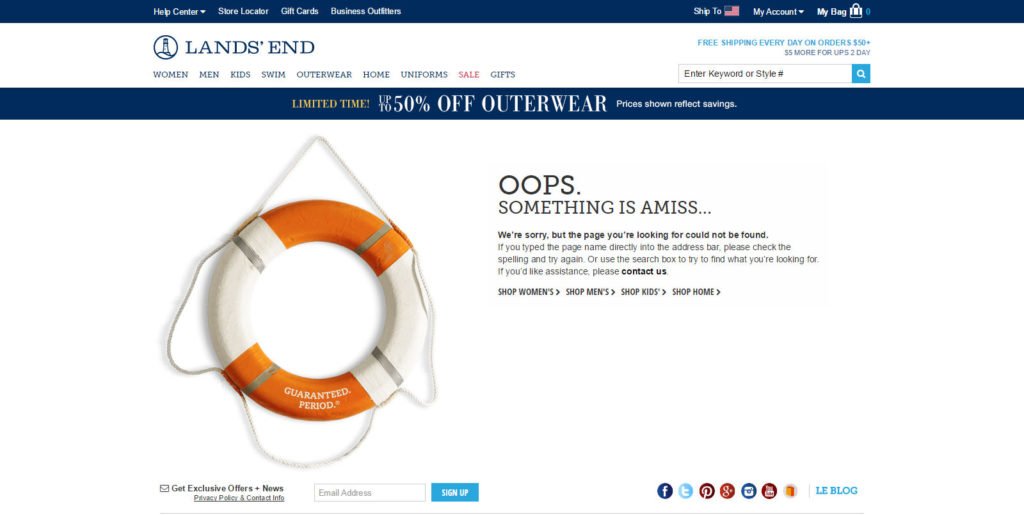
A 404 page is already unexpected for a user. On top of that, directing them to a 404 page that’s a complete departure from your website will be totally unfair. Keep the style, color, and font of the 404 same as your website. Keep the logo and the standard header and footer sections. Ensure that you retain the tone, look and feel of your website. If it’s a quirky tone, the text and style of the 404 should also represent the same.
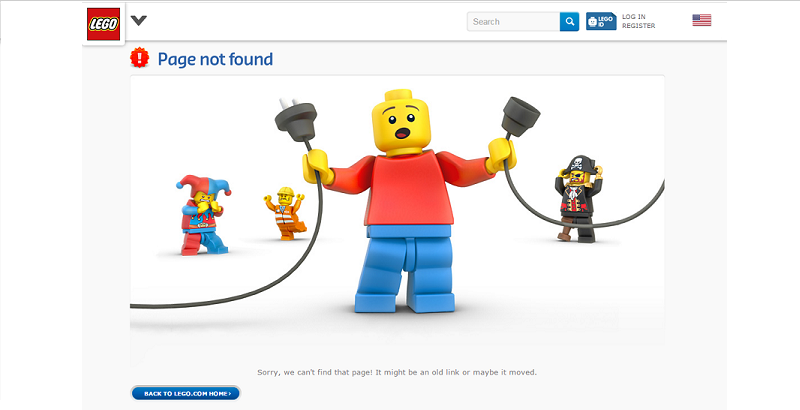
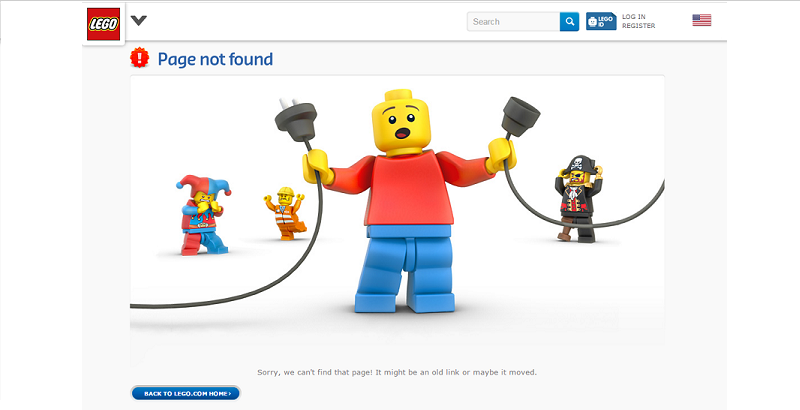
This will add a sense of familiarity to the user and increase the credibility of your website. It would make it clear that the user is still on your website. Take a look at how Lego retains the theme.


(Image Source: https://neilpatel.com/blog/how-to-create-a-spectacular-404-error-page-with-12-examples/)
Make Them an Offer They Can’t Refuse
Make your 404 page another conversion opportunity. Instead of letting the viewers hit the back button, show them your latest collection. You can show the categories, highlight the bestsellers, popular items on your catalog etc.
Another way to entice visitors would be to include a coupon code in the 404 error page. It’s unexpected. And it’s rewarding. There’s no doubt that your visitors are gonna fall for that. It’s a smart way of not only keeping visitors on your site but also influence them to make a purchase. So, that’s a lead converted.
Add an Email Subscription Form
If you have a weekly/monthly newsletter, blog etc., you can put in an Email subscription form in the 404 page.


That said, you need to be careful with your subscription option. Not everyone is going to subscribe to a service just because you asked them to. Because let’s face it, no one likes their inbox filled to the brim with spammy Emails. So, people tend to avoid such propositions at all costs. Therefore, make sure you have a good enough reason for your visitors to subscribe. A discount coupon is almost always effective.
Make the 404 Page Interesting & Fun
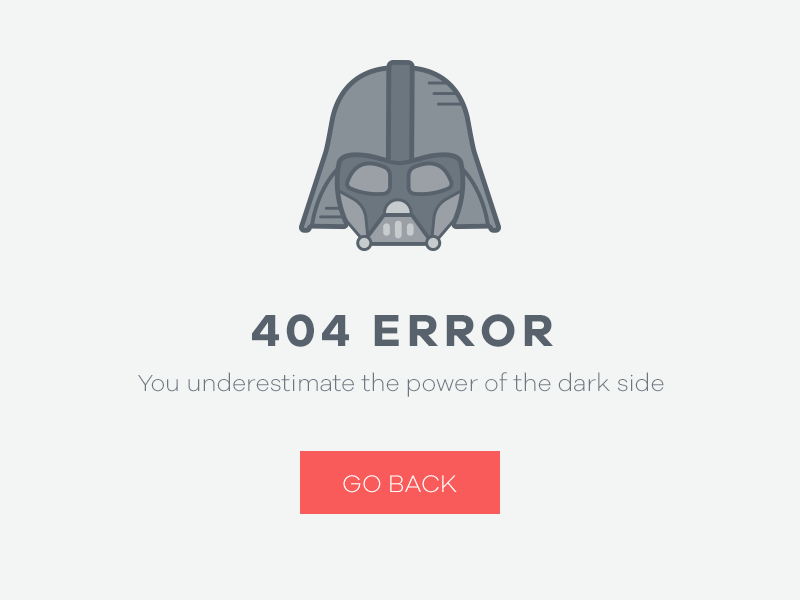
Apart from upselling, you can make the 404 page fun and quirky too. A light-hearted error page does more damage control than you think. Here are my favorite examples:


(Image Source: https://medium.com/inspiration-supply/funny-and-creative-404-pages-45f6da146268)


(Image Source: https://medium.com/atolye15/404-page-what-do-you-need-to-consider-when-designing-ce3ce52736fb)
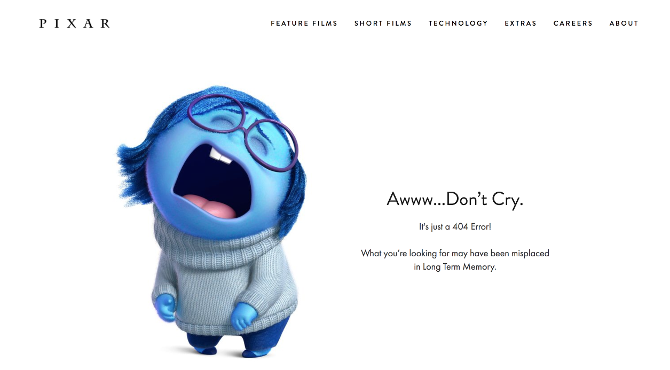
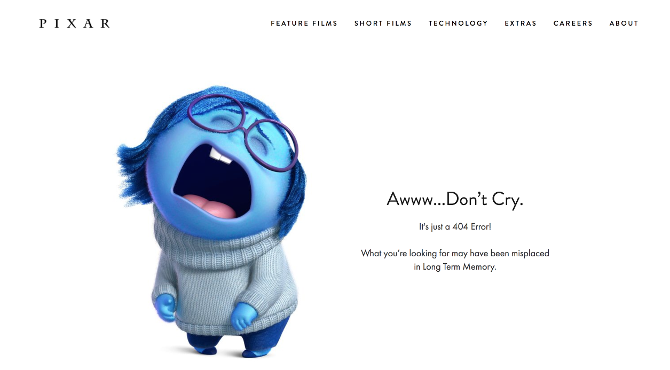
I love how Pixar adds fun to the 404.


(Image Source: https://www.pagecloud.com/blog/best-404-pages)
How to Fix a Broken Link
Yes, 404 error pages are inevitable. Yes, you can optimize them. But no, they aren’t good for your website.
If Google detects a huge amount of traffic to a 404 page on your website, it might de-rank your website. Why? If you are not providing the information that users are looking for, Google will reward another business that does. So it’s going to hurt your SEO efforts a lot. The only solution is to locate all the broken links on your website and weed out as many as possible.
1. Find the 404 Pages
You can’t fix a problem if you don’t know where it is. The first step to fixing a broken link is to find out where it is in your website. However, it’s not always possible to locate all the broken links manually which is why you need expert support.
We have an expert team to take care of your site’s broken links and more. Our seasoned e-commerce audit team dissects a website to find out all the discrepancies that are keeping it from converting more leads. You can always reach out to us for a consultation and we would be more than happy to audit your site.
2. 301 Redirect
If you have switched servers or merged websites or have changed your domain, the 301 redirect will be the best solution for you. It’s also a solution to prevent users from being taken to a 404 for a typo in the URL. No matter what your visitors type, they will be taken to the right place with a 301 redirect.
For example, variations in the spelling of Google, be it gooogle.com or gogle.com or gogole.com still leads users to the main domain.
3. Correct the Source Link
This is only possible if the source link is under your control. In that case, you can correct the broken link source. Unfortunately, most 404 errors come from unknown sources.
4. Monitor Regularly
We recommend you to check for broken links at least once a month. The idea is to locate and fix the broken links before they start hurting your SEO.
While removing all 404 links isn’t easy, it’s imperative to make it a part of your SEO efforts. Invest in the right tools, strategies and people to get your site squeaky clean. This will pay off in the long run.